What is a robots.txt file?

The Google Web Vitals.
Simply explained: a Google initiative that tests a website's user experience against a set of quality requirements.
High time to tell you all about it.
The Google Web Vitals are a set of factors that Google is going to use to determine quality requirements. Within Google's Web Vitals, you have three main metrics. These are called the Core Web Vitals. The Core Web Vitals are:
Uh. How do you say? I'm going to explain that below.
The LCP is a statistic that indicates the loading performance. Don't confuse this with the full page load time. Because it isn't.
Google's website states the following: "the LCP is a statistic that indicates how long it takes for the largest image or block of text to be visible in the area the visitor sees of your website."
This makes it very clear and tangible at once. So this number means how long it takes for the largest piece of content the visitor can see to load.
Google indicates that a good LCP is a maximum of 2.5 seconds.

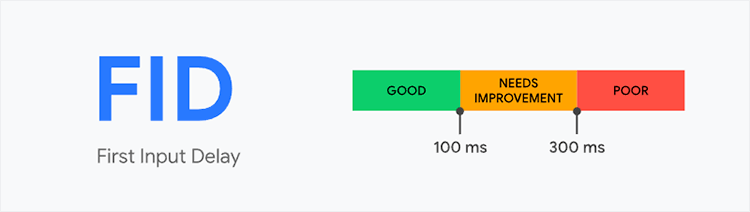
On to the next one: First Input Delay (FID). This is a statistic that measures the first impression of your Web site and focuses on interactivity and responsiveness.
This a bit vague, I know. But I think it is important to understand the essence of each Core Web Vital, below some more uiteg.
Actually, the FID measures the time between when a user interacts with your page (that is, when they click a link, use a button or something else within your website) and when the browser actually begins to process it.
So the time between your click and when the browser does something with it .

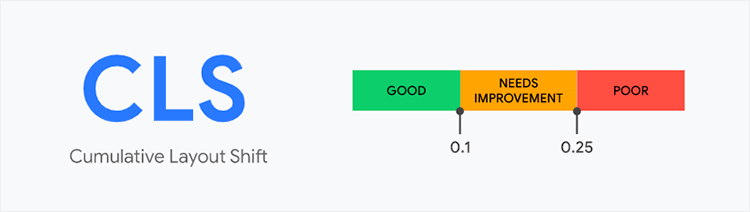
We have arrived at the latest Core Web Vital. The first two were pretty tricky, but this one is even a tad trickier to explain.
Here I will start with Google's explanation which I translated 1-to-1 with Google Translate, but is actually quite clear:
"CLS measures the total of all individual layout shift scores for each unexpected layout shift that occurs throughout the life of the page."
I will explain this with a concrete example. Suppose you click a button and nothing happens. Suppose you click again and again.
Only after 2 seconds something happens, which you didn't expect. This is called a Layout Shift. So with the CLS, you measure how often this happens per page.

If I were at a birthday party and my neighbor who is an accountant would ask me, 'What is going to change within your work next year? Do you have any idea about that?'
Then this would be my response:
"In 2021, Google is going to look at your website in a new way. Google is going to better judge websites on the user experience your visitors have with your website. Google is going to do this by looking at 3 values so it's going to be even more important that your website works well, is fast and doesn't have any malfunctioning elements."
To be perfectly honest, the Web Vitals are already important to you. It is already important that the user experience of your Web site be as good as possible.
You also want a website that is as fast as possible and that works well, right?
So that doesn't mean you should start picking this up next year, until Google starts seeing it as an official ranking factor.
But also to answer your question, "When will Google Web Vitals become a ranking factor? That will be sometime in 2021.
In an earlier blog, I described a number of tools that can measure the speed of your Web site. Unfortunately, the vast majority of these tools cannot measure Google Web Vitals.
GT Metrix is currently my favorite tool to measure the speed of your website and they have recently indicated that they do start using the Core Web Vitals.
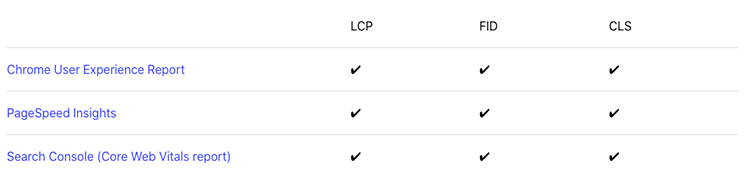
On its Web site, Google lists three tools you can use to measure your Web site's Core Web Vitals:

As a business owner, you can put a lot of time and effort into understanding and grasping the Core Web Vitals, but to be honest ... that doesn't help you much.
Should you understand exactly what it entails, you probably don't have the content knowledge to take this on. What is important for you is that you can spot the problem.
So periodically use the above three tools to measure your website's Core Web Vitals.
In addition, I also think it is a matter of time before, for example, WordPress or WordPress plugins start making adjustments to meet (more) Google's new requirements. Then at once there are more opportunities for you as an entrepreneur, because you can do more yourself.
As a marketer, especially if you are technically savvy, there are more things you can do. I recommend you read the following 3 blogs from Google where they explain how to optimize each Core Web Vital:
Read through all three, measure your website's Core Vitals and get to work (possibly with a developer).
Most importantly, you now know what the Core Web Vitals are, how to figure out how well or poorly your website is ranking, and that this should be on your 2020 schedule.
As a marketer, I am and stay on top of the latest developments on the Web Vitals. In case you are not really in the business, but still want to stay informed. Then follow Erwin Hofman on LinkedIn. Erwin is a Dutch PageSpeed specialist who, when it comes to Web Vitals, is on top of things.
Written by: Daniel Kuipers
Daniel is the founder of Online Marketing Agency. He constantly scours the Internet for the latest gadgets and tactics and blogs about them in understandable language. Well, sometimes.